My Role
UI/UX DesignerPlatform
Mobile app (iOS)
Landing page
Duration
August 2020, 2 weeks
Tools
Figma
Whimsical
Adobe Illustrator
Google Forms
Background
Problem Hypothesis

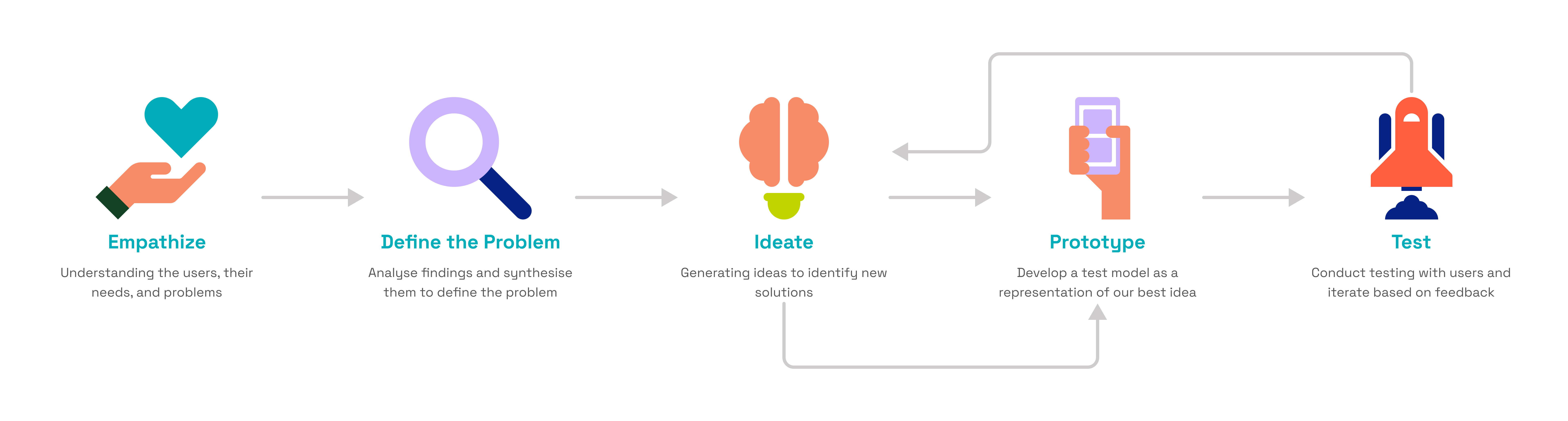
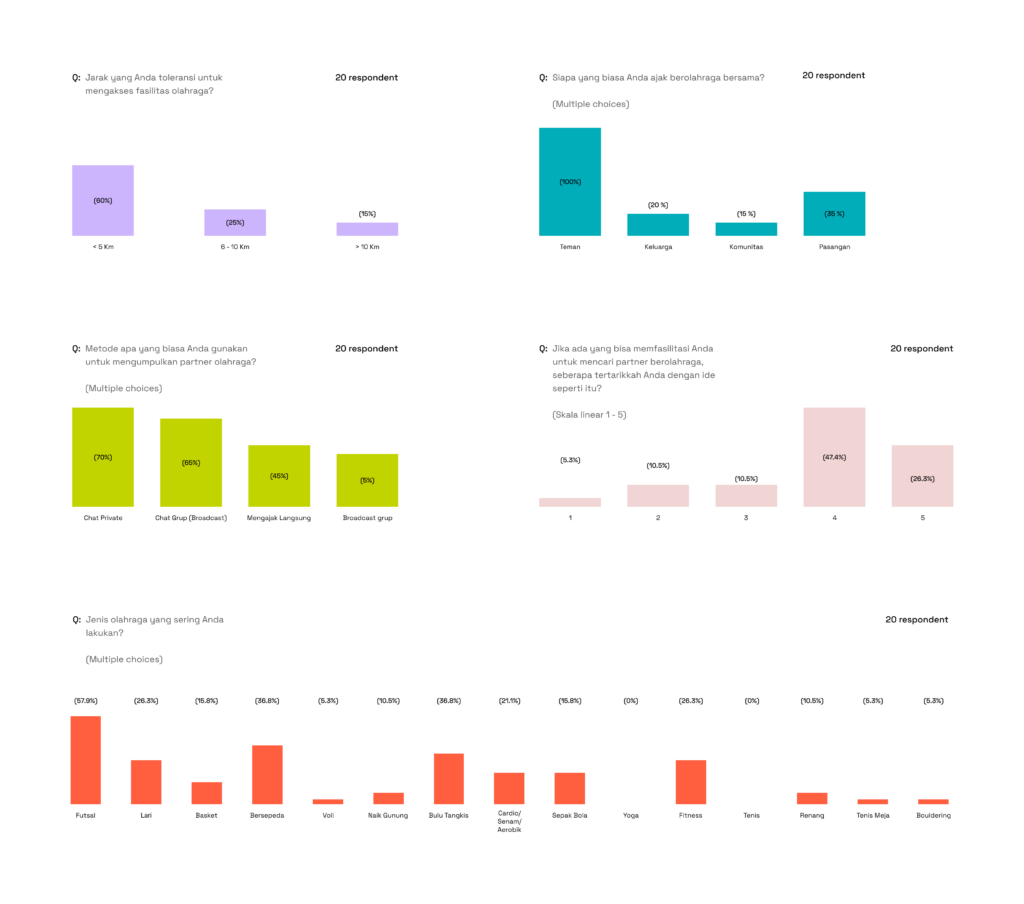
User Research
We discussed the problems users might encounter as a hypothesis that we will validate later in the user research process. Below is a list of frameworks that we used for the research process.
a. Contextual Information
In this phase, we are trying to figure out the main problem when looking for a sports partner and do sports activities based on our personal experience as a hypothesis.
b. Research Goals
We want to gain knowledge about the user behavior when doing sports activities. And implement this knowledge in our development product to help people find a better solution for doing sports activities.
c. Research Questions
We want to gain knowledge about the user behavior when doing sports activities. And implement this knowledge in our development product to help people find a better solution for doing sports activities.

d. Research Method
To answer those questions, we decided to choose a survey method. We use the survey method because that’s the only effective method we can use at that time, considering we don’t have enough time before the challenge deadline.
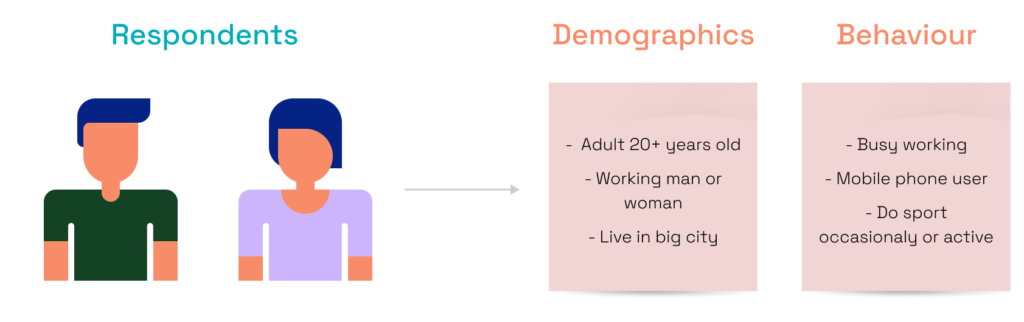
e. Respondent Profile

Define
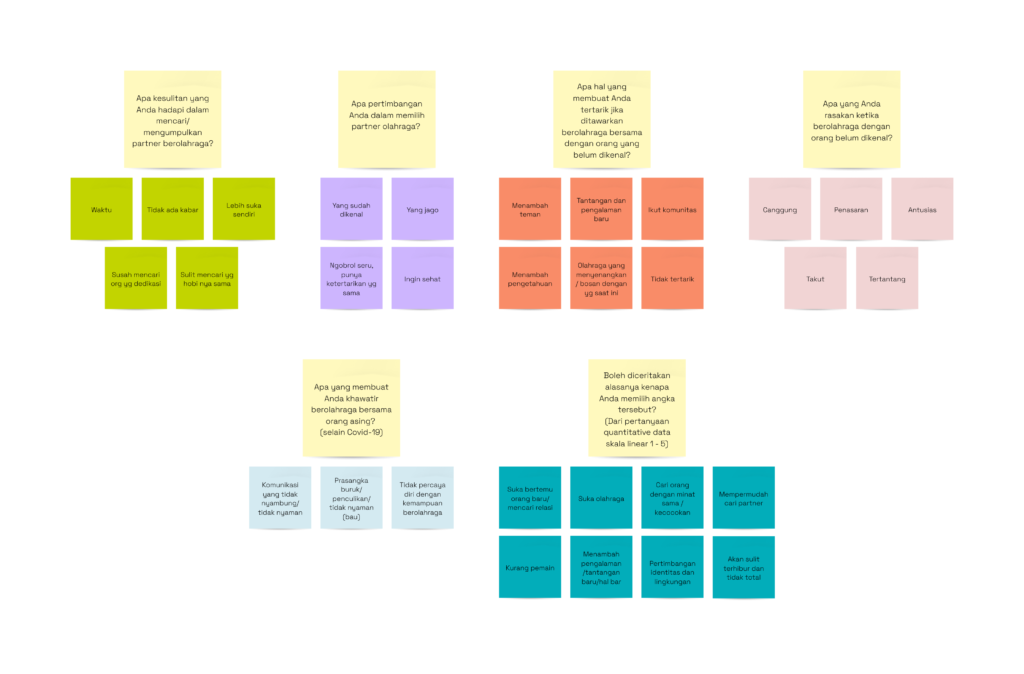
1. Synthesizing Research


2. Validate User Problem
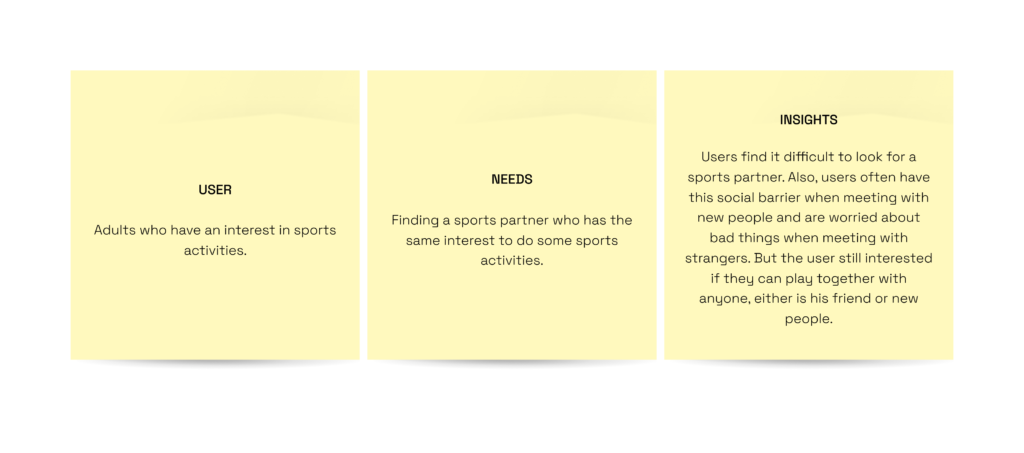
3. POV (Point of View)

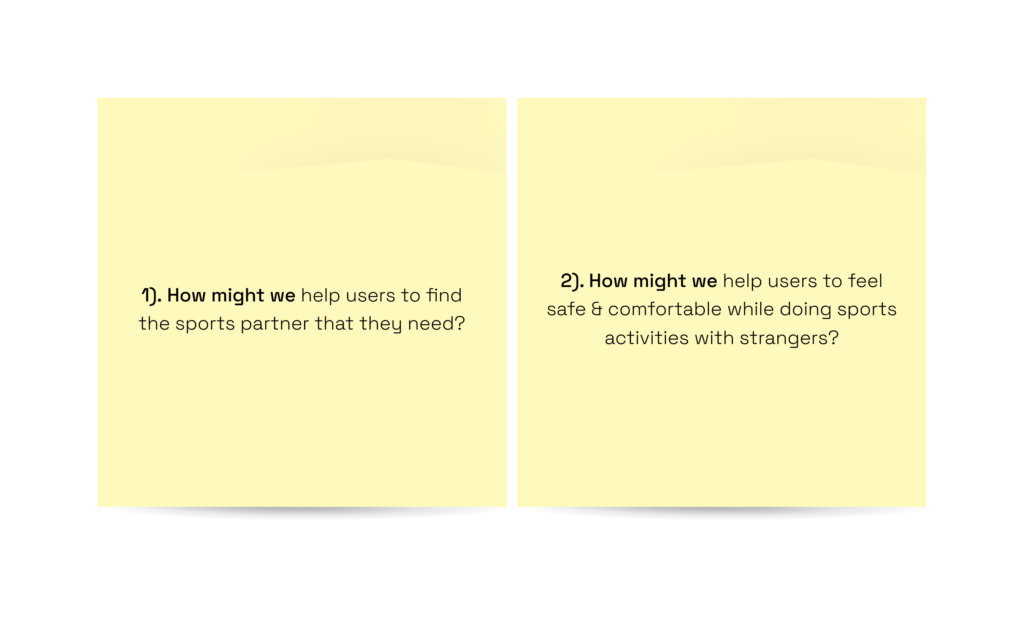
4. HMW (How Might We)

Ideation
After conducting research, we started to generate ideas and decided to explore which features we wanted to develop independently in this phase.
Sports preferences.
Search sports activities.
Create sports activities.
Smart Suggestions.
Design
Wireframe
First, I design the wireframe so that I can easily map out my design ideas. The wireframe can be accessed below.Design System
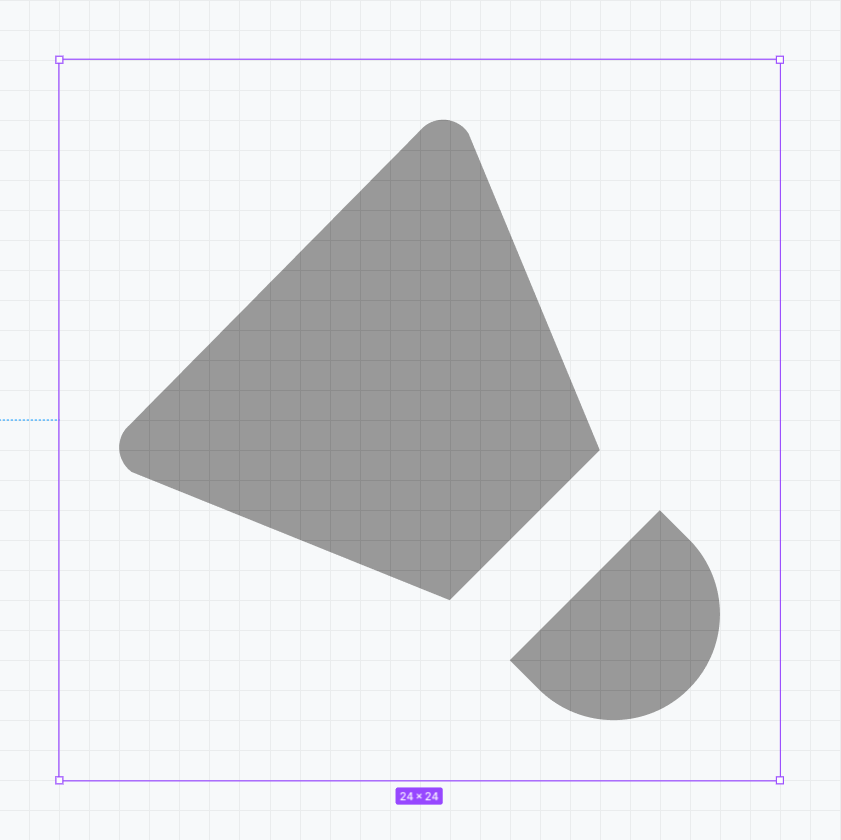
Iconography
I decided to design pixel-perfect icon sets for this app so that I could control the consistency of the design style. The challenge was to snap the corners at difficult angles to achieve pixel-perfect icons.

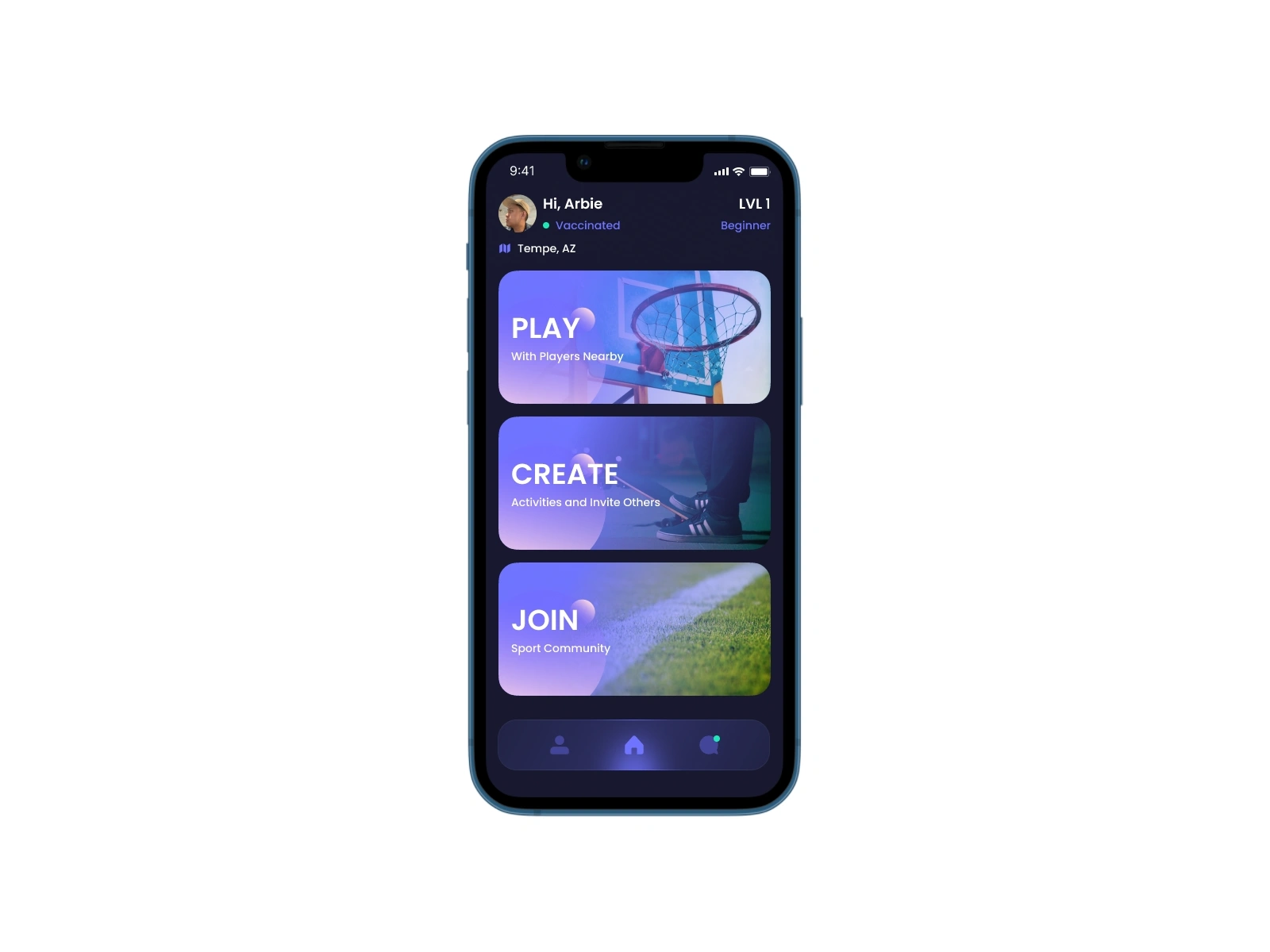
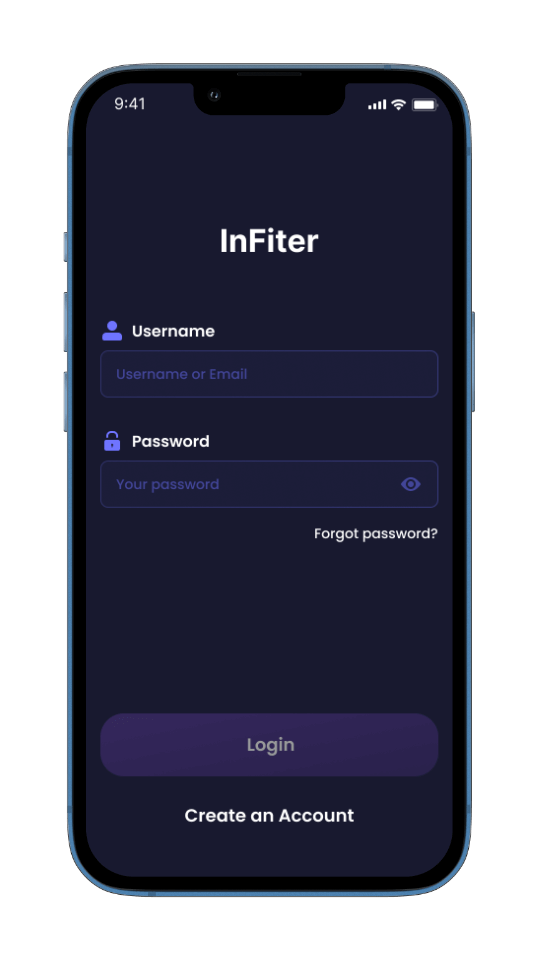
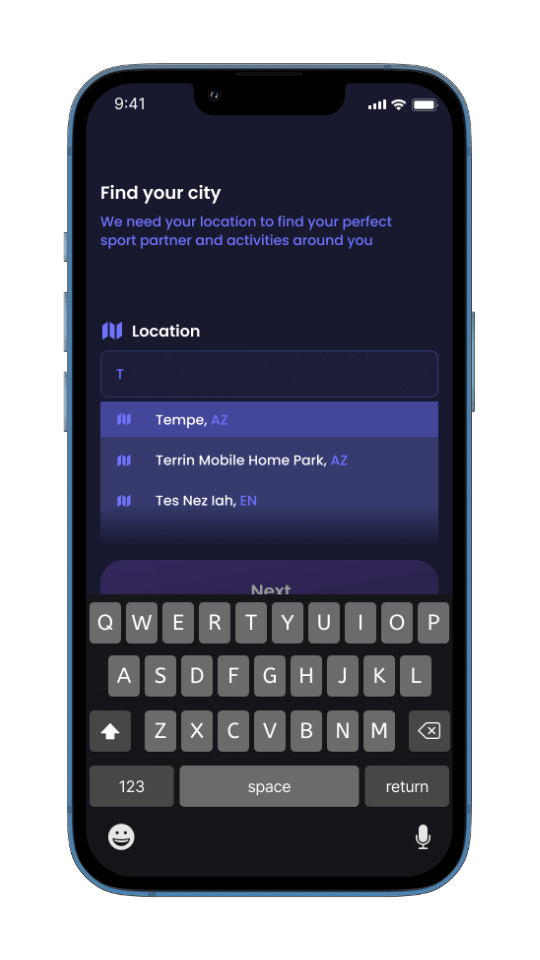
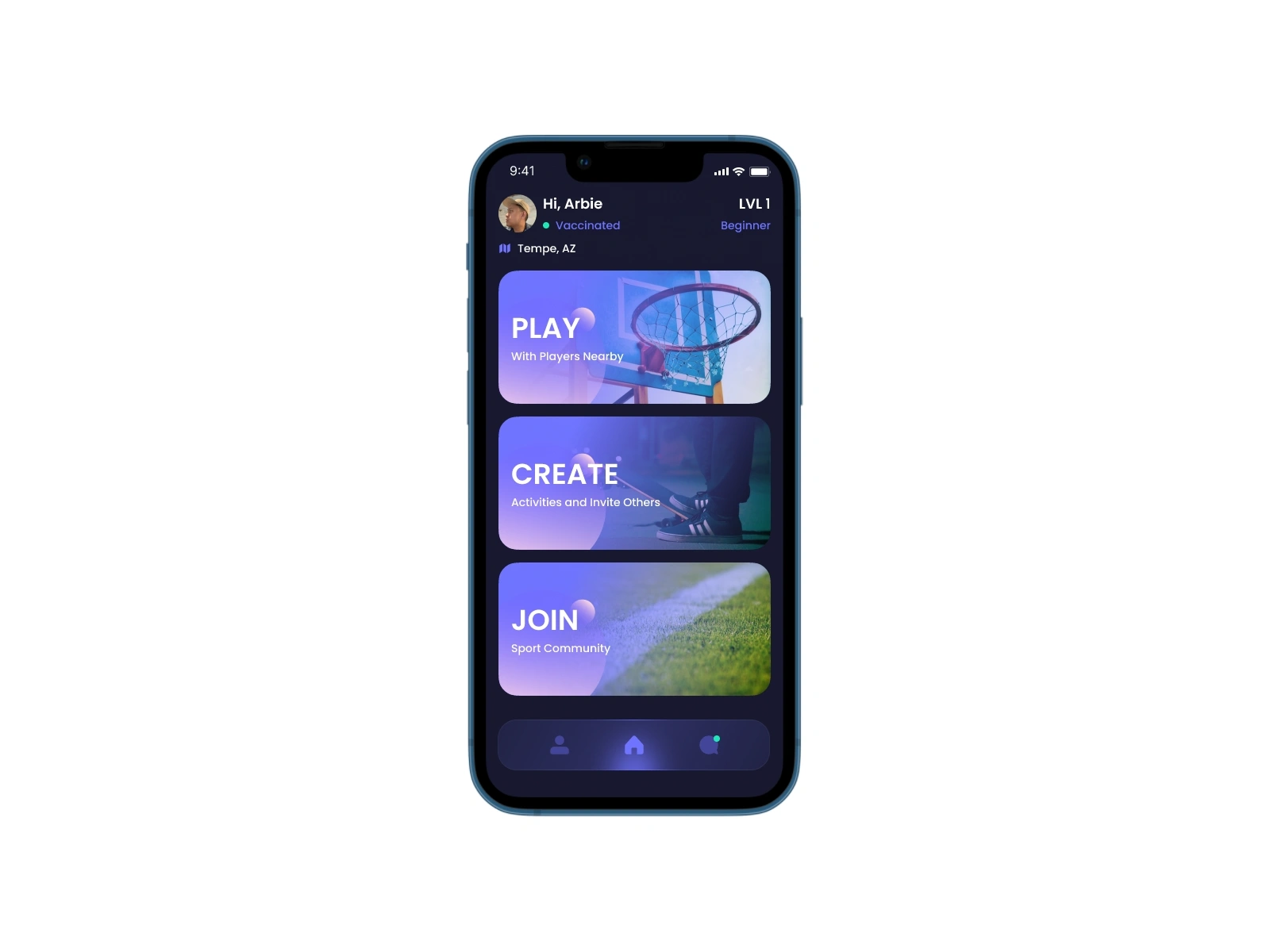
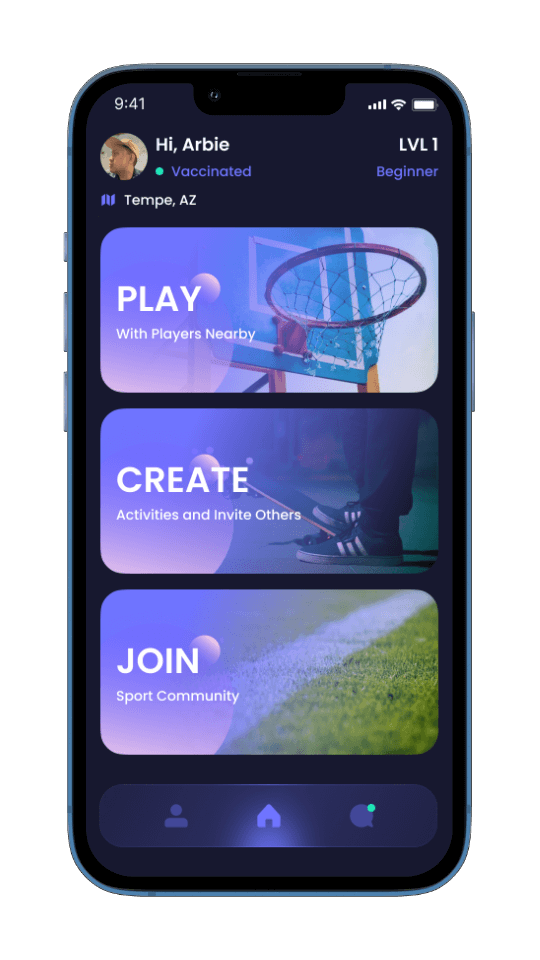
High Fidelity UI
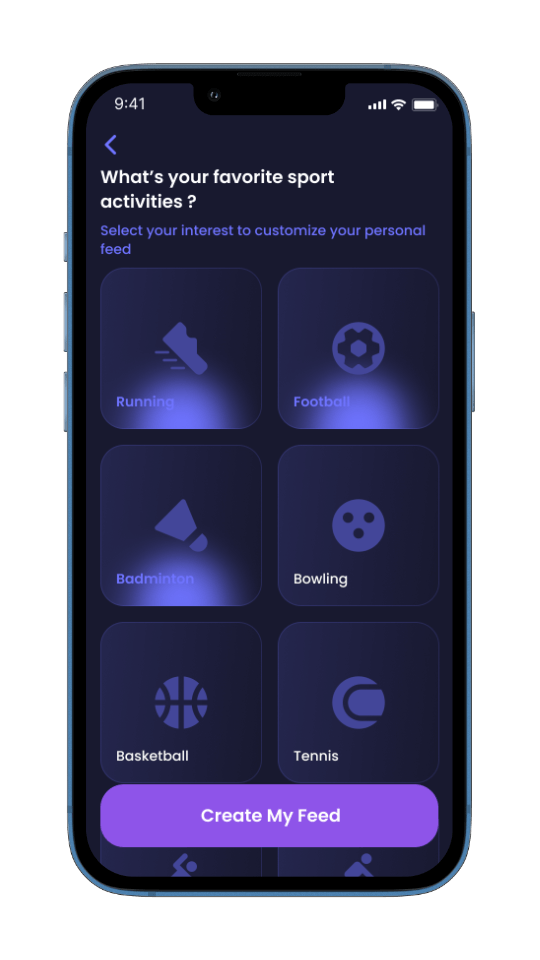
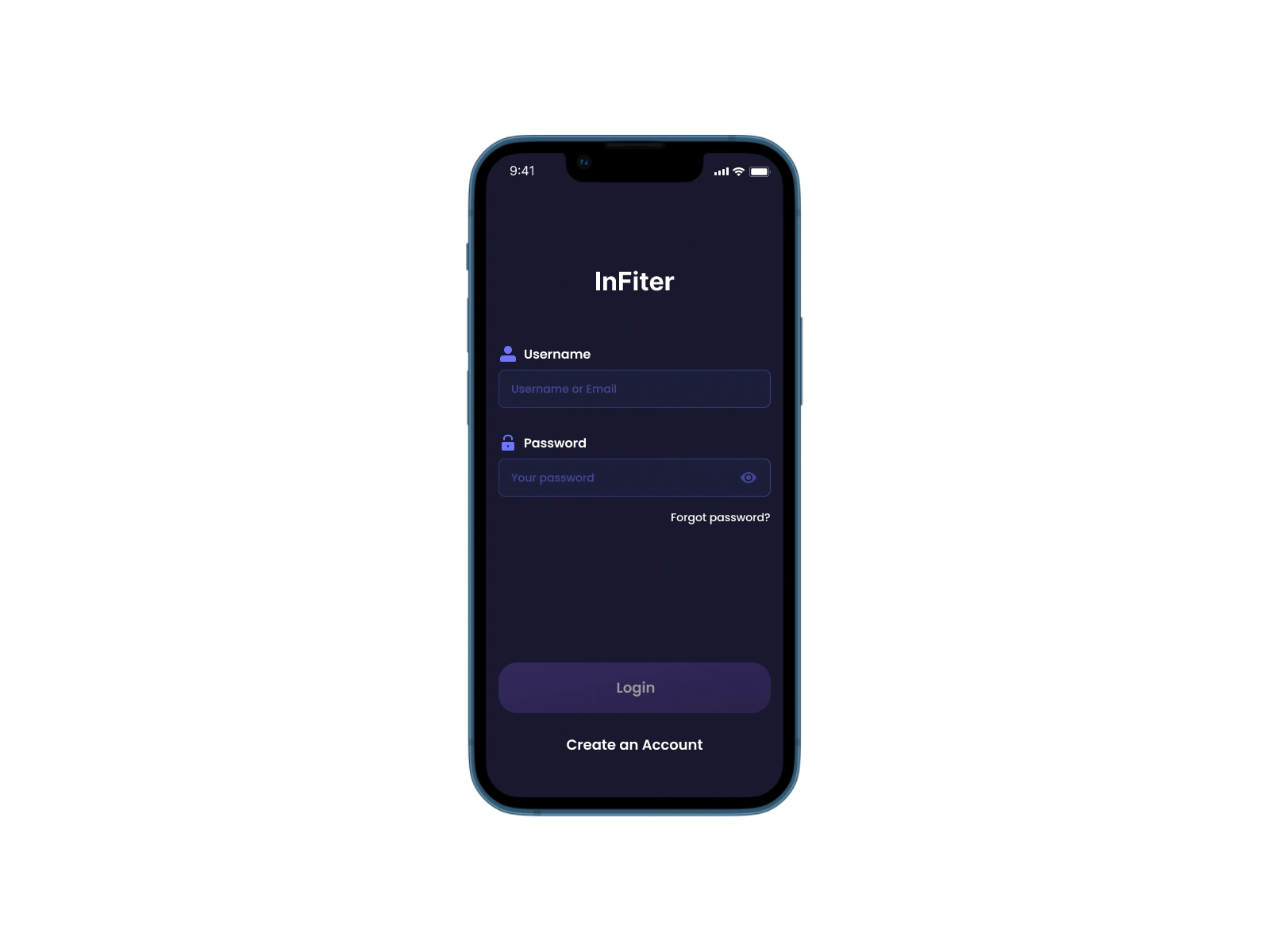
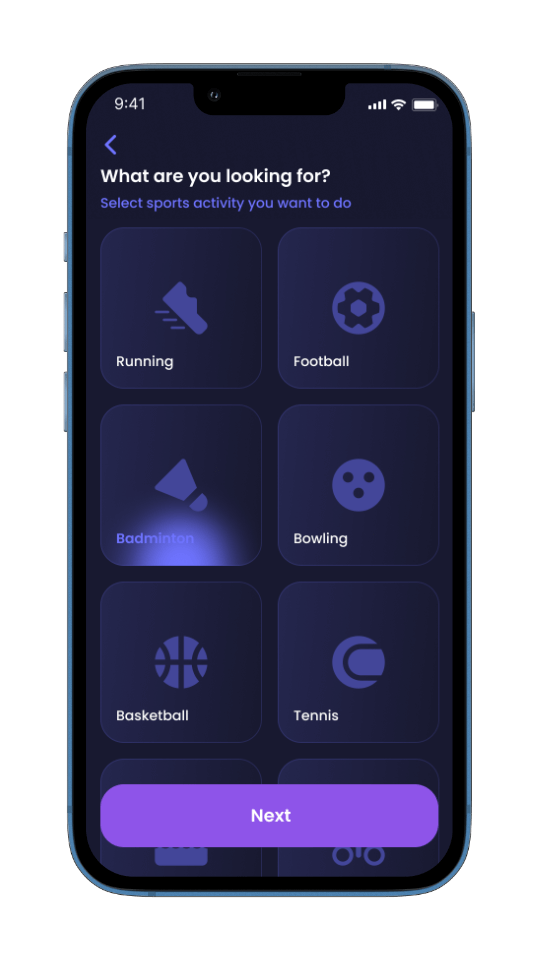
Login – Location – Preferences
The user starts on the login page, then chooses their location. This will generate sport activities near the user’s location. The user then continues to the preferences page. This information will provide the user’s feed with sport activities that the user chooses.


Prototype

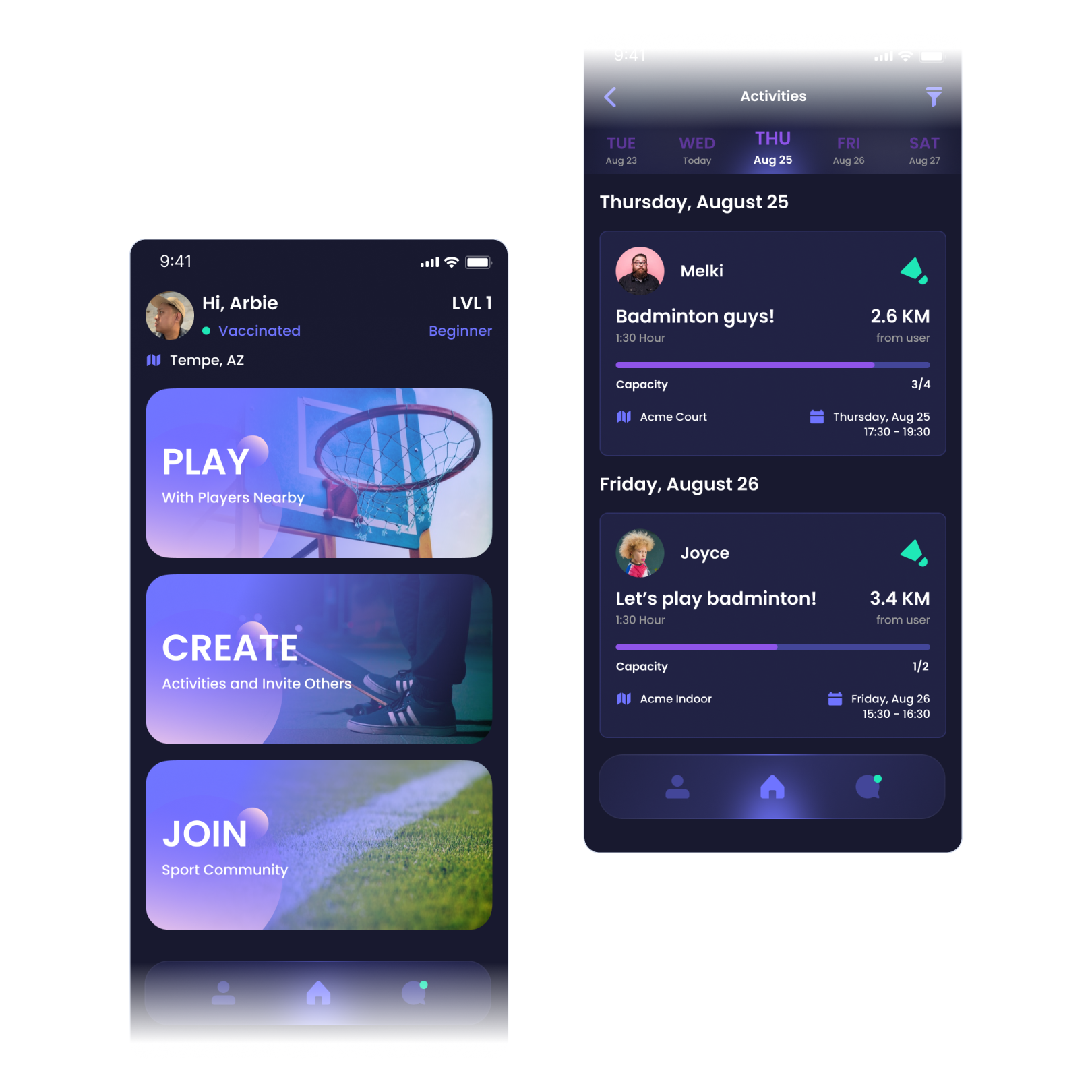
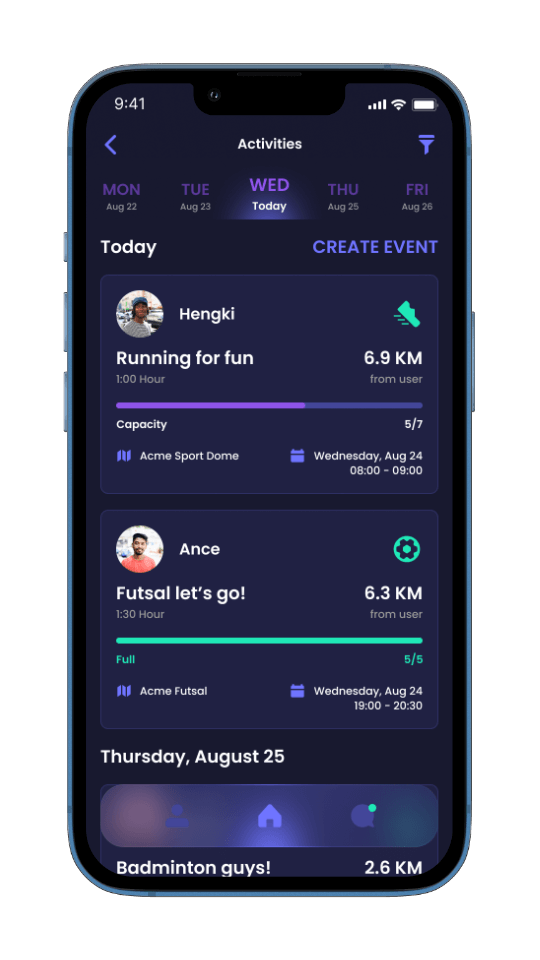
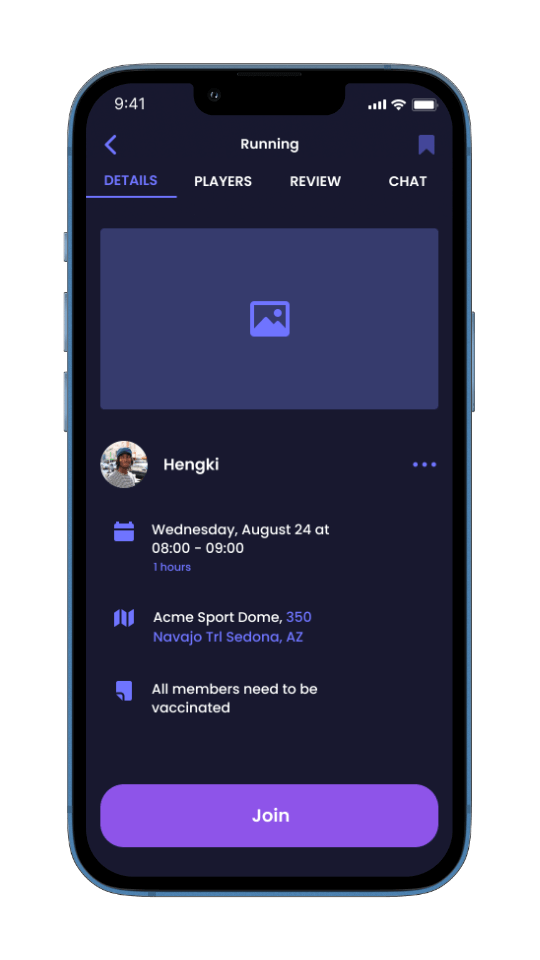
Search Sport Activities
Users will have sports activities in their feed based on the sports preferences they chose before. In addition, there will be some information about the host (who created the sports activities), the type of sports activities, distances, location, schedule, and quota (capacity).
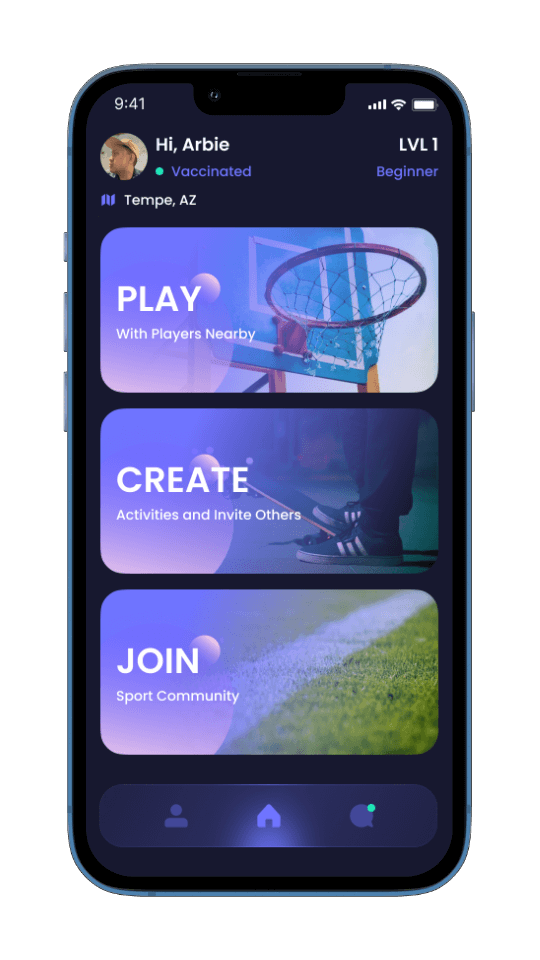
Gamification Feature
Every time user join sport activities, they will have experiences point.
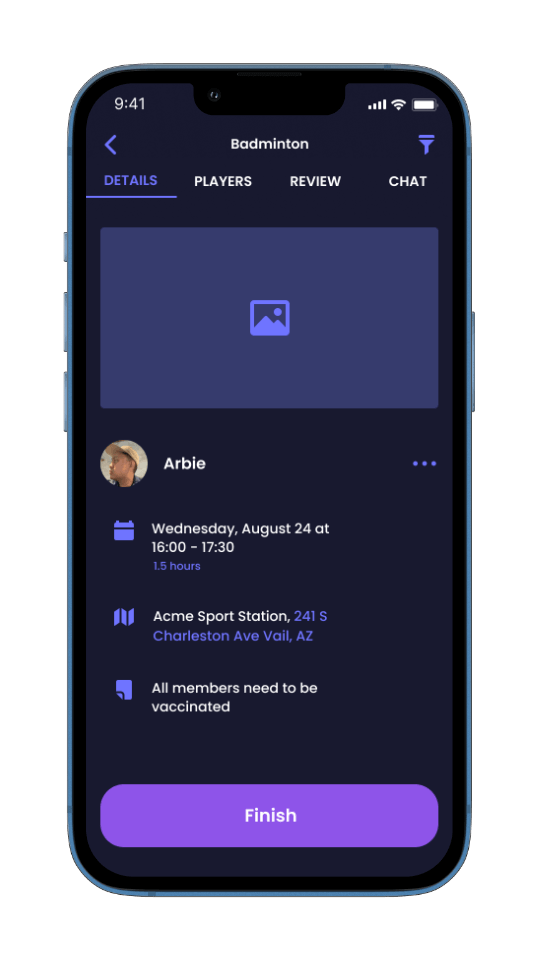
Vaccine Label
This app was designed during the Covid pandemic and features a “vaccinated” label on user profiles to address concerns that users may have about meeting new people for sports activities.
Play
Choose this menu if the user wants to look for sports activities. All the feeds from activities are filtered based on the sports preferences that the user chose before.

Feed Top Navigation
User can search sport activities from the feed with this navigation. They can select when (day/date) they can join sport activities.

Host
The host is the one who created sport activities.
Prototype

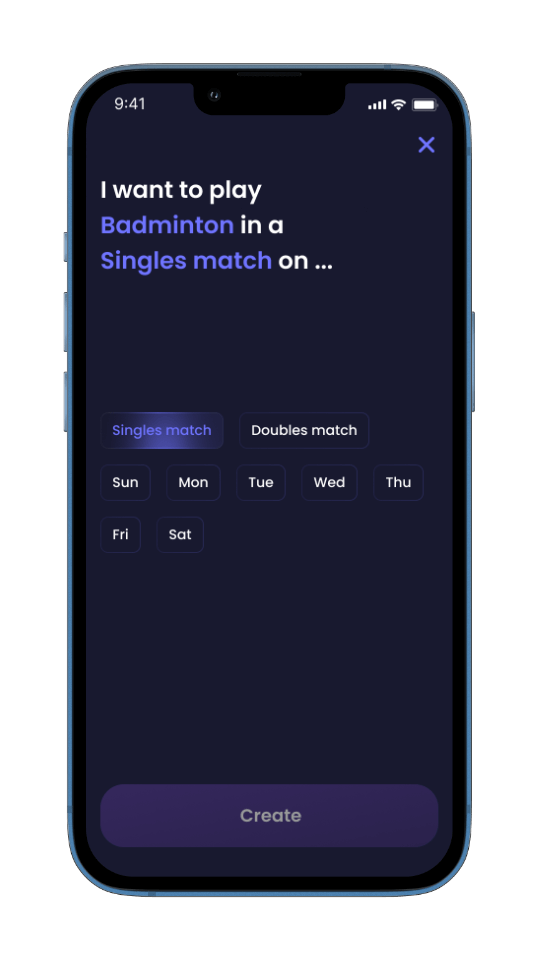
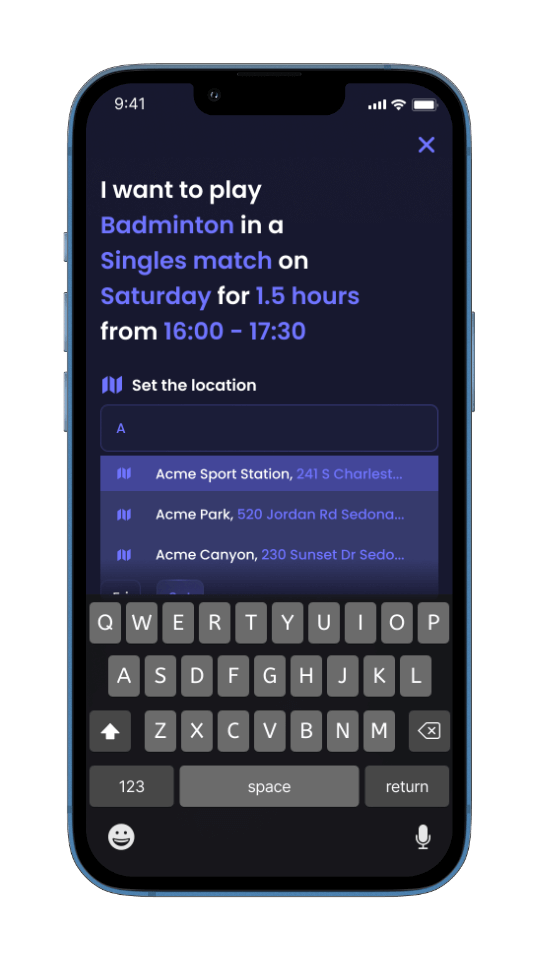
Create Sport Activities – Smart Suggestions

Create
Choose this menu if the user wants to create sports activities.

User choose which sports activities that they want to create.

Smart Suggestions
Helps the user make a decision on what kind of match they want for sports activities.


Prototype