My Role
Web Designer
Platform
Desktop
Mobile
Duration
July — August 2023
Tools
WordPress
Adobe Illustrator
Figma
Background
A portfolio website is an excellent tool for designers to showcase their work, skills, and experience. It can help designers reach potential clients and employers, and effectively present their abilities. A well-designed portfolio website can open up new opportunities and help designers land the kind of work they want.
This is also one of my personal projects that I have really wanted to work on for the past few years, but only now have the chance to do so.
Goal
To build a website that can be used to share my portfolio more easily. This way, I won’t have to separate all my documents and work portfolio across different links or websites when applying for new jobs.
Building Process
First, I need to decide which platform, tools, and other things like domain and hosting, that I should use to build this website.
I decided to go with WordPress and Elementor (plugin) as a web builder. There’s other option like Webflow, Wix, and Framer. But I prefer to have the freedom to choosing my own hosting & domain providers and also Elementor is essentially an extension of WordPress, which means benefits with thousands of plugins listed in WordPress’s library.
Challenge
This is my first time building a website from scratch (design, development). When compared with other web builders like Framer and Webflow, the support from the design community for Elementor is not really that much. However, resources from Elementor Academy and the Elementor official YouTube channel have helped me a lot in understanding the basics.
Features
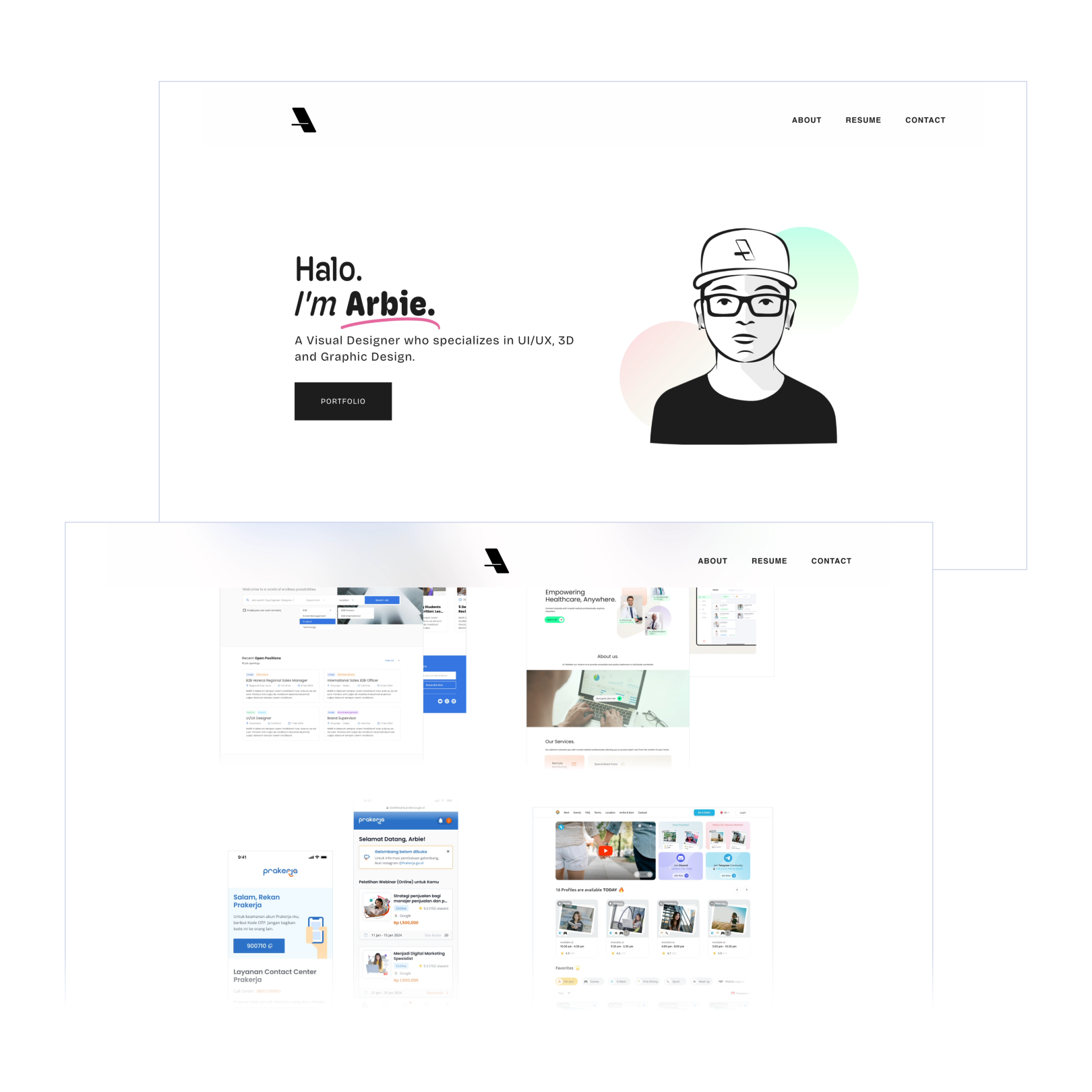
Pages — Homepage 🏠
To showcase my work and present it inside the gallery. I also added categories to make it easier for visitors to find specific work.
Pages — Resume 👔
Hotspot Annotation 📌
Hover Animation 🖱️
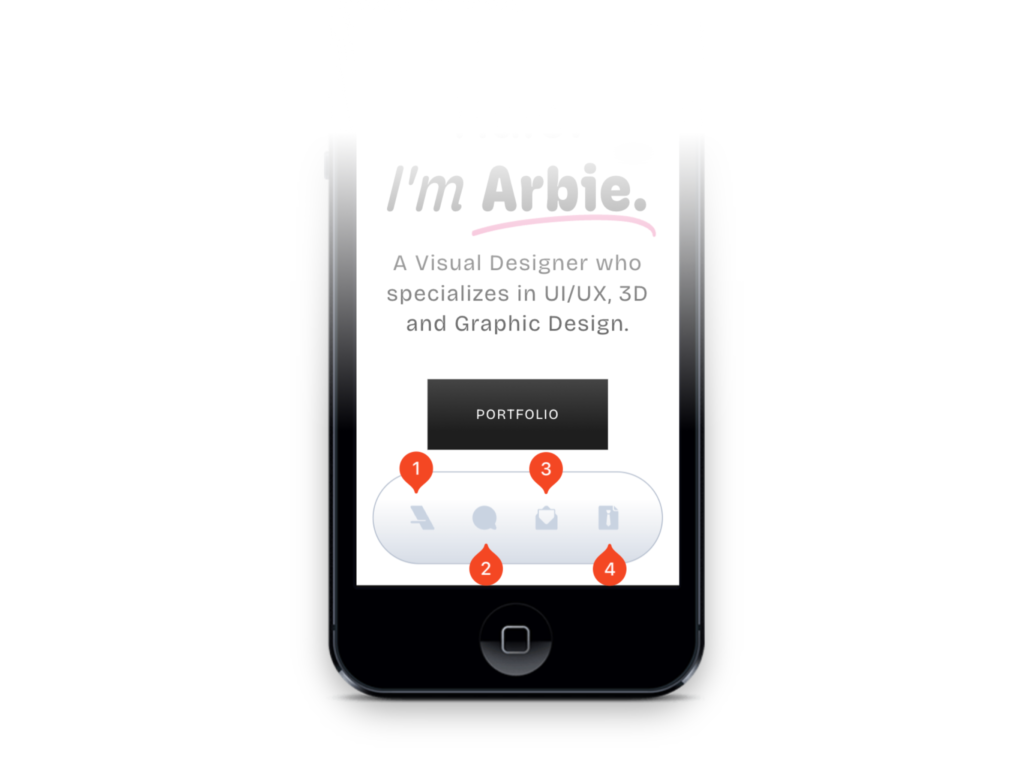
Responsive Design — Bottom Menu (Mobile Only)
Design
Style Guide
Global Colors
Global Color
System Colors
Primary
(#1E1E1E)
Secondary
(#FFFFFF)
Text
(#767676)
Accent
(#E966A0)
Global Fonts
Global Fonts
System Fonts
Primary Headline
Bricolage Grotesque 600 (Semi Bold) 64px.
Secondary Headline
Bricolage Grotesque 700 (Bold) 36px.
Body Text
Bricolage Grotesque 300 (Light) 22px.
Accent Text
Bricolage Grotesque 700 (Bold) 14px.
Custom Fonts
Hero Title
Hoss Round XNarrow 500 (Medium) 64px.
Hoss Round XNarrow 500 (Medium) 64px Italic .
Hoss Round XNarrow 700 (Bold) 64px.
Branding 🍱 – Logo
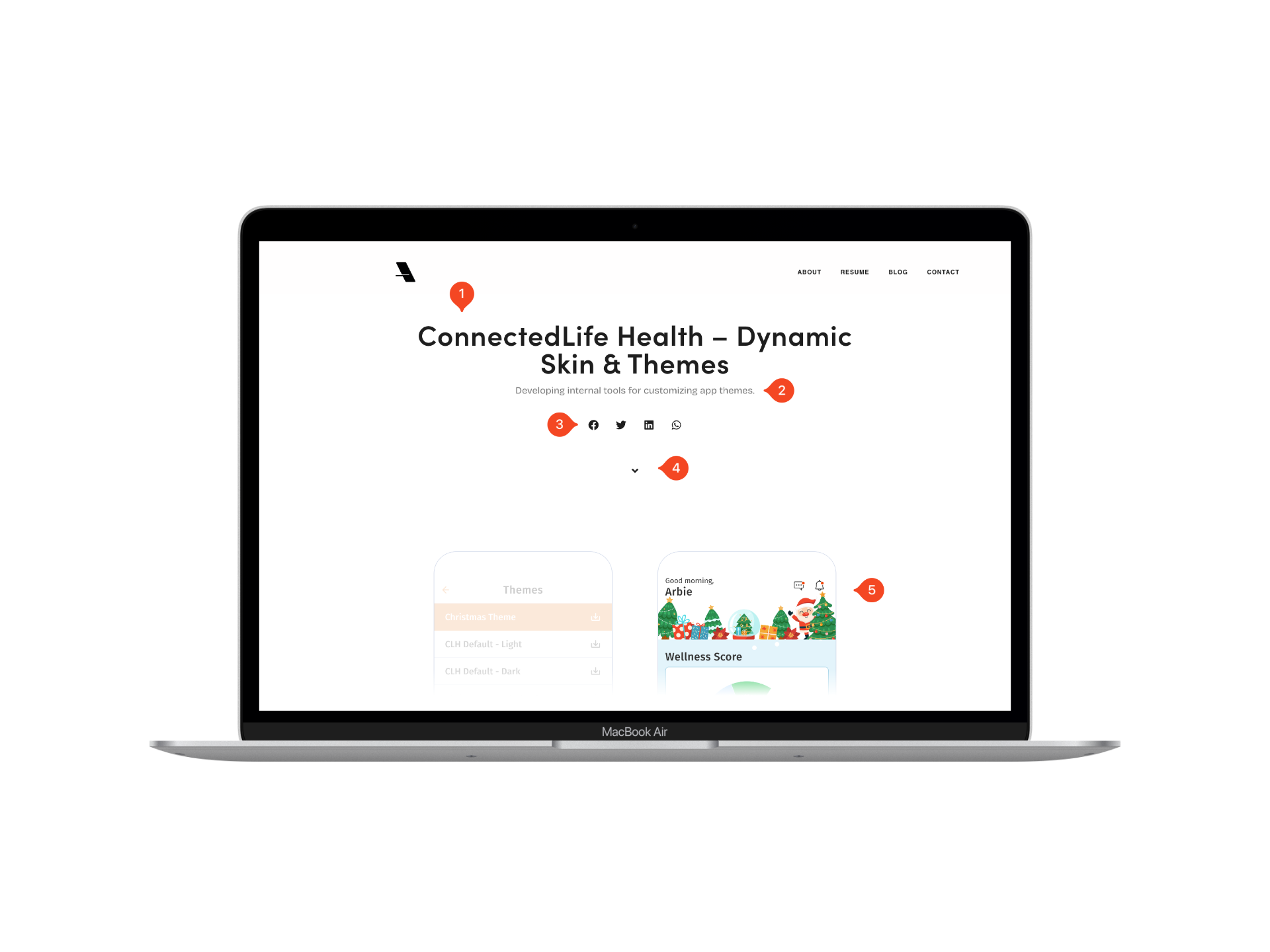
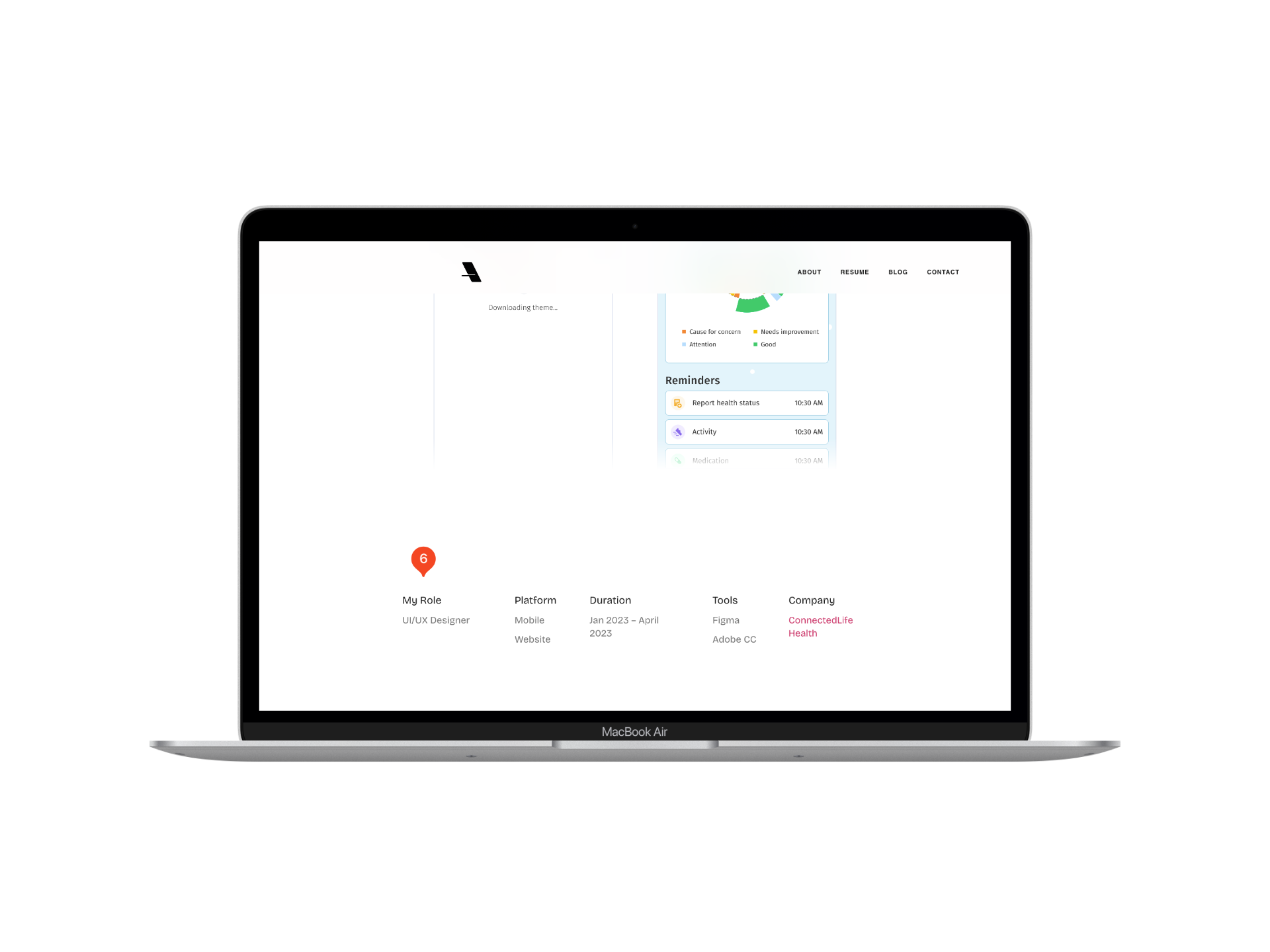
Post — Structure


- Post title.
- Post excerpt.
- Sharing to social media.
- Quick scrolling to the post content.
- Post thumbnail.
- Project info.
Iconography
Design using Adobe Illustrator on 24 x 24px artboard with 1px grid to achieve pixel-perfect icons.

- Home.
- Messages (WhatsApp).
- Email.
- Resume.
Outcome
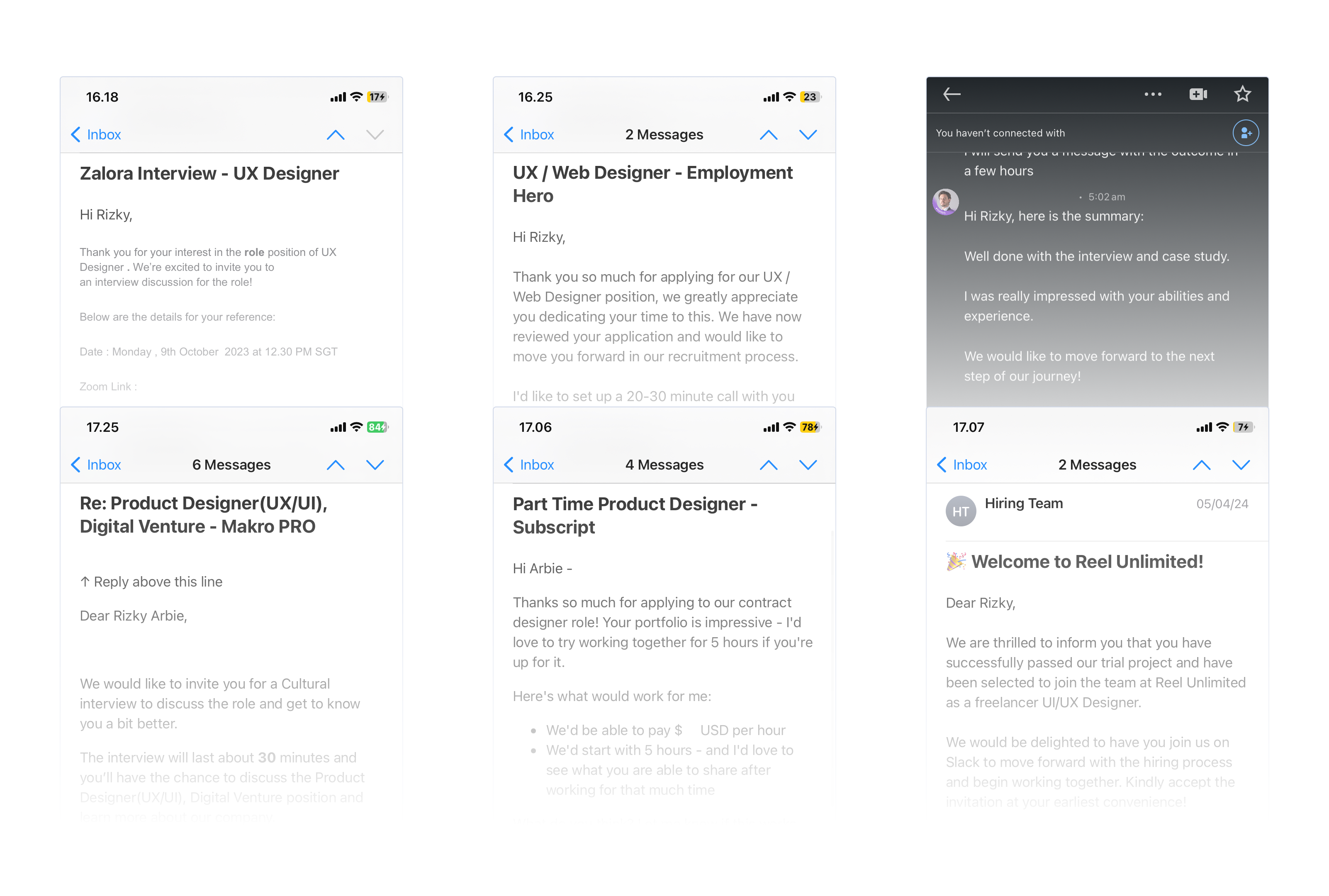
Now, after launching my website, it has not only made the job application process easier and faster but has also improved my job application success rate. Most of the time, I receive invitations for interviews, even when competing with hundreds of other applicants for UI/UX Designer positions.

Experience
For me, working on a personal project like building this website is a way to refresh my creative process. It also provides an opportunity to explore new ideas, experiment with different styles, and develop new skills. The experience is refreshing because I have complete creative control and the freedom to choose the creative direction I want to explore.
“There are many things that I’ve always wanted to be able to do purely for the love of doing them.”
— Jony Ive